A responsive site
What is a responsive website?
A responsive site, During the training sessions I do by videoconference, I am asked very often, if not all the time, this question. We will answer them very easily here.
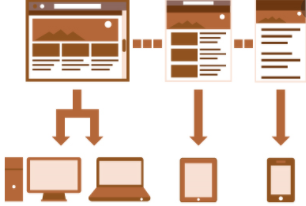
A responsive website (or responsive website) is a site that adapts to different formats.
A responsive site is a site that will adapt to the size of your browser window and to the different formats imposed by the media:
Computer
Tablet
Mobile
To find out if your website is responsive, you can take the test very easily.
First, go to your website and have fun increasing and decreasing the size of the browser window. If your website does not move and you see a horizontal navigation bar, your site is not responsive. This little test allows you to know if the content of the page will adapt. If this is not the case, it will absolutely have to be corrected. We will see how to do this later.
Another little test to find out if your website is responsive is to simply go to your website from a tablet or mobile. If you see that you are forced to zoom in because it is unreadable, your website is, again, not responsive.
Your website should be as accessible as possible.
A responsive site, Finally, I recommend that you take the test on Google’s PageSpeed Insight to find out if your website is responsive. These two tools will test the readability of your content. If the content is too small and hard to read, they will tell you. This will allow you to correct the specified content.
A responsive site, Importance?
A responsive site, As you may know, Google and all the other search engines promote the most accessible websites. This notion of accessibility is very important. Keep it in mind.
Google promotes (or at least does not penalize) websites that are fast, responsive and have alt tags on their images. Why am I talking about this? Quite simply because it is really in the fact of making its website accessible.
The fact that your website is fast is a real advantage because your visitors will have access to your website quickly. Likewise, the fact that you have alternate tags on your images allows visitors who don’t have a good connection to know what’s in the image. Even if they don’t see it, you explain to them what’s on it. Finally, if you have a responsive website, make your website (more) accessible when your visitors are on a tablet or mobile.
In September 2020, Google will have switched to 100% Mobile Fisrt.
Source: Google
What does that mean ? Quite simply that Google will use the content of websites (absolutely all) on mobile to classify them among themselves.
I don’t want to scare you, but to give you an idea here are 2 statistics that will answer the question of the importance of having a responsive website.
88% of buyers search for a local business from a mobile.
57% of consumers say they don’t want to recommend a business with a poorly designed site.
Source: markentive
I think you have understood the importance of having a responsive website.
Another very interesting fact, in 2017, in the world, the web use of mobile has, for the first time, overtaken that of computers.
Source: Statcounter
How to have a responsive website?
Now that you understand the importance of having a responsive website, let’s see how to make your site responsive.
A responsive site, First of all, know that if your website is not responsive, there is a good chance that everything will have to be reviewed. At present almost all WordPress themes are responsive. So, either you are using a theme that is too old or you are not using WordPress and your site is most certainly developed rough.
A responsive site, Conclusion.
A responsive site, Therefore, I strongly advise you to go to WordPress and choose a theme natively developed for responsive or a theme that includes a page builder. All page builders have a responsive part. Let me explain. For example, on Divi, when you build your website, you can see what your website will look like on tablet and mobile. It’s very handy because you can build in 3 different ways if you feel like it.